De flex-wrap eigenschap
flex-wrap.Syntaxis
flex-wrap: nowrap | wrap | wrap-reverse
De flex-wrap eigenschap bepaalt of de flex container single-line of multi-line, en de richting van de cross-as, waarin flex items worden gestapeld.

De mogelijke waarden hebben de volgende betekenis:
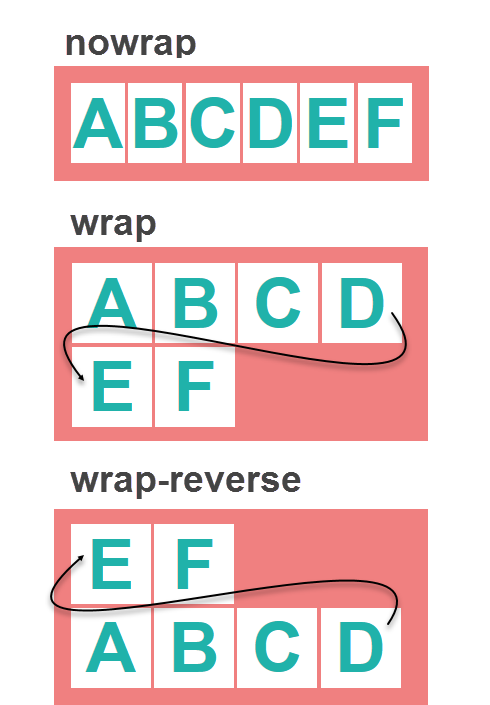
nowrap: dit is de beginwaarde. De flex container is single-lijn, en alle items zijn verspreid over die lijn, zelfs als dat betekent dat ze buiten de grenzen van de container vallen, zoals te zien is in het voorbeeld op CodePen hieronder. De richting van de flex lijn is afhankelijk van de richting van de tekst (zie De flex-direction eigenschap).
wrap: De flex items springen naar een volgende flex lijn als er niet genoeg ruimte voor hen os op de huidige flex lijn. Extra flexibele regels worden toegevoegd in de richting van de dwarsas. Deze laatste wordt beïnvloed door de tekstrichting (De flex-direction eigenschap).
wrap-reverse: doet hetzelfde als wrap, behalve dat de cross-start en de cross-end richtingen worden verwisseld. Dit betekent dat de nieuwe flex regels toegevoegd worden in de tegengestelde richting van de dwarsas.
Het volgende voorbeeld toont het resultaat van het instellen van de drie mogelijk waarden voor de flex-wrap van een flexibele container. De overige Flexbox eigenschappen zijn allemaal ingesteld op hun standaardwaarden.